 HTML-Editors zijn een softwaretoepassing of een online tools die worden gebruikt voor het maken en bewerken van HTML-code, de opmaaktaal die wordt gebruikt voor het structureren van inhoud op het web.
HTML-Editors zijn een softwaretoepassing of een online tools die worden gebruikt voor het maken en bewerken van HTML-code, de opmaaktaal die wordt gebruikt voor het structureren van inhoud op het web.
HTML-Editors variëren van eenvoudige teksteditors tot complexe geavanceerde editors met functies zoals:
Syntax Highlighting: Dit helpt om de code beter leesbaar te maken door verschillende elementen visueel te onderscheiden.
WYSIWYG-functionaliteit: “What You See Is What You Get” editors stellen gebruikers in staat om de lay-out van hun pagina te ontwerpen zonder de code handmatig te hoeven schrijven.
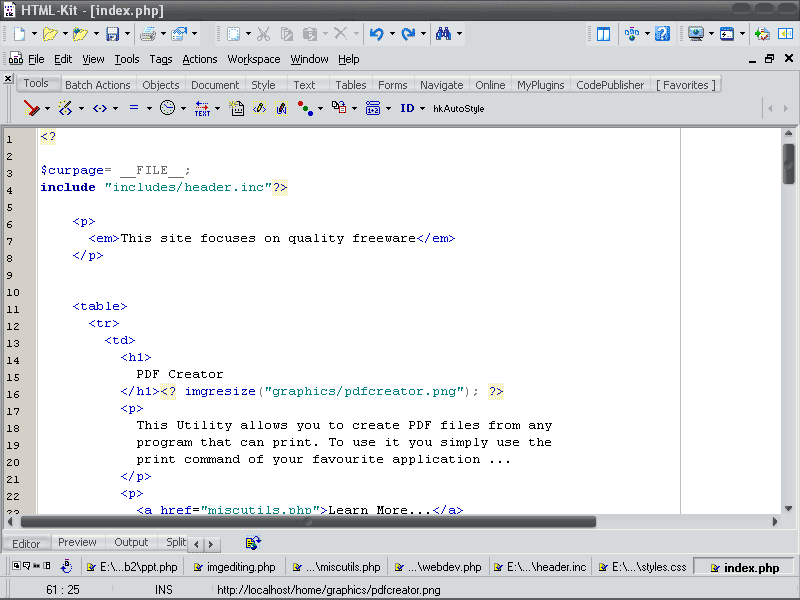
HTML-Kit | Ontwerpen met HTML-Editors
De HTML-Kit is zo ongeveer de meest simpele webbuilder, waarmee je grotendeels zelf codes moet schrijven. Dat is al mogelijk met het schrijfprogramma Kladblok, al zul je dan wel zelf alle toegepaste codes moeten coderen.
Belangrijkste eigenschappen van deze HTML-Kit
• HTML Kit herkent onderdelen van de HTML taal en geeft die in kleuren aan.
• Typfouten worden door de verschillende kleuren snel herkend.
• Het schakelen tussen de browser en de editor, is niet moeilijk.
Ontwerpen met ‘Split View’ van HTML-Editors
HTML Kit herkent alle HTML-elementen en zet deze voor je op een rij zodra je begint met typen. Wanneer je op ‘Split View’ klikt, wordt het beeldscherm automatisch in twee delen opgesplitst.
Links zie je de originele code die je zelf gemaakt hebt en rechts de geoptimaliseerde code. Indien je een typefout gemaakt hebt door bijvoorbeeld een ‘<‘ tag te vergeten, dan wordt dat in het rechter venster aangegeven en gecorrigeerd.
HTML Kit > https://htmlkit.com
Gebruikersinterface van HTML-Kit
 |
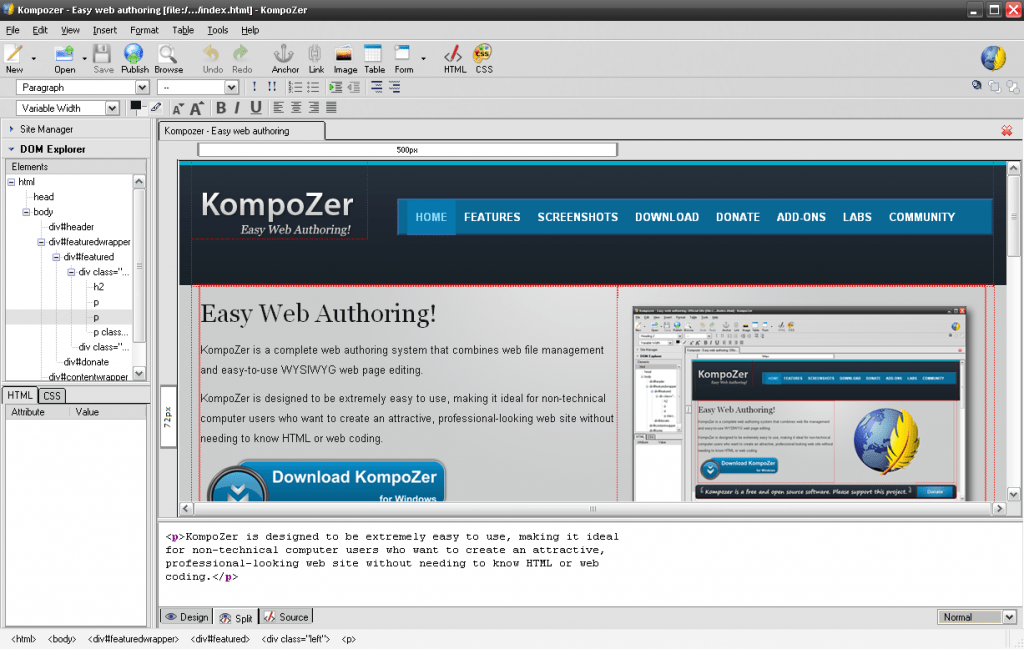
KompoZer | Ontwerpen met HTML-Editors
Mede daarom is de KompoZer een aanrader omdat je met deze editor, naast knippen en plakken in het W.Y.S.I.W.Y.G-gedeelte, ook de broncode kan wijzigen en aanpassen.
In dit deel zie je de opmaak zoals deze wordt weergegeven op de webpagina en daarom staat voor: What You See Is What You Get.
Deze HTML-Editors zijn gratis te downloaden en direct te gebruiken! Wanneer je dat doet met KompoZer, zal je gaan merken dat je hiermee heel makkelijk diverse codes kunt aanmaken.
Bezoek ook: CMS
Tabellen maken met KompoZer
Verder kun je met de KompoZer ook eenvoudig tabellen aanmaken. Er is zelfs een optie om automatisch een CSS bij te houden. Met behulp van de knop ‘bekijken’, is direct het resultaat van de webpagina met een (vooraf ingestelde) webbrowser te controleren.
Bezoek ook: CSS
KompoZer > https://kompozer.source.net
Gebruikersinterface van KompoZer
 |
